Als IT-expert wordt mij vaak gevraagd hoe ik een hyperlink naar een JPEG-afbeelding in Photoshop kan toevoegen. Hier is een kort overzicht van hoe het te doen. Open eerst de afbeelding in Photoshop. Selecteer vervolgens het gebied waarnaar u een hyperlink wilt maken. Klik hiervoor op het gereedschap 'Selecteren' in de werkbalk en klik en sleep vervolgens om een selectie te maken. Zodra u de selectie heeft, klikt u op de knop 'Hyperlink maken' in de werkbalk. Hierdoor wordt het dialoogvenster 'Hyperlink invoegen' geopend. In het dialoogvenster 'Hyperlink invoegen' moet u de URL invoeren waarnaar u wilt linken in het veld 'Link naar'. Klik vervolgens op de knop 'OK'. Dat is het! U hebt nu een hyperlink aan uw JPEG-afbeelding toegevoegd.
Wil maak een klikbare weblink naar JPG ? Photoshop is de veelzijdige grafische bewerkingssoftware van Adobe. Photoshop kan worden gebruikt om veel werk te doen dat verder gaat dan traditionele grafische taken. Misschien maakt u een website en wilt u foto's toevoegen met links. Photoshop kan worden gebruikt om een hyperlink toe te voegen aan JPEG-afbeeldingen. Wanneer je voeg een hyperlink toe aan een afbeelding met Photoshop , biedt Photoshop ook HTML-code zodat de afbeelding kan worden ingesloten op uw website.

Een hyperlink toevoegen aan een JPEG-afbeelding in Photoshop
Een hyperlink toevoegen aan een JPEG in Photoshop kan worden gedaan voor de hele afbeelding of een deel van de afbeelding. De mogelijkheid om afbeeldingen in Photoshop te hyperlinken is geweldig voor het toevoegen van afbeeldingen aan websites. E-commerce van andere websites die afbeeldingen gebruiken, kan die afbeeldingen klikbaar maken. U kunt ook webpagina's in Photoshop maken als één afbeelding en vervolgens koppelingen toevoegen. Een webpagina kan dus prachtig worden vormgegeven met Photoshop. Noodzakelijke stappen:
- Afbeelding voorbereiden
- Hyperlink toevoegen
- Houden
1] Afbeelding voorbereiden
Open de afbeelding in Photoshop door naar Bestand veel open of door te klikken Ctrl + О . Je zult zien open dialoogvenster. Zoek een afbeelding, klik erop en druk op open . U kunt ook een afbeelding openen door deze op uw computer te zoeken, er met de rechtermuisknop op te klikken en te selecteren Open vanaf en keuze Adobe Photoshop . Een andere manier om een afbeelding in Photoshop te openen, is door de afbeelding te zoeken en erop te klikken en deze naar Photoshop te slepen. 
Dit is de afbeelding waaraan de hyperlinks worden toegevoegd. De afbeelding is een banner voor de website van de bakkerij.
De afbeelding waarnaar u een hyperlink wilt maken, kan de afbeelding zijn waaraan u momenteel werkt. Maak in beide gevallen de afbeelding aantrekkelijk en toch informatief, zodat deze de aandacht van gebruikers trekt. De geopende afbeelding kan worden bewerkt en er kunnen woorden aan worden toegevoegd Klik hier of iets om gebruikers te vertellen dat ze moeten klikken.
U kunt de hele afbeelding klikbaar maken of slechts een deel ervan. Als je een geopende afbeelding gaat bewerken om er een link van te maken, kun je gewoon schrijven Klik hier erop of iets dat gebruikers zal vertellen om te klikken.
hoe je powerpoint-achtergrond verandert
Wanneer u in Photoshop een webpagina maakt die u klikbaar wilt maken, moet u deze maken en opslaan als een afbeelding. Vervolgens moet u beslissen waar u klikbaar wilt zijn. Dit waren meestal knoppen, afbeeldingen, logo's en andere klikbare delen van een webpagina. Mijn manier om hyperlinks toe te voegen aan een afbeelding die in Photoshop is gemaakt, is door het Photoshop-bestand als JPEG op te slaan, vervolgens het JPEG-bestand in Photoshop te openen en de koppelingen toe te voegen.
2] Hyperlink toevoegen
Als je klaar bent met het voorbereiden van je afbeelding en tevreden bent met hoe het eruit ziet, kun je doorgaan naar de volgende stap. Definieer het deel of de delen van de afbeelding waarnaar u een hyperlink wilt maken. Het is een goed idee om uw voltooide afbeelding of webpagina op te slaan als een Photoshop PSD-bestand. Hiermee kunt u wijzigingen in de afbeelding aanbrengen als u deze nodig hebt. U kunt vervolgens een kopie van de afbeelding opslaan in een ander bestandsformaat om een hyperlink toe te voegen. Aangezien de afbeelding op internet zal worden gebruikt, kunt u deze het beste opslaan als JPEG en vervolgens een hyperlink toevoegen. U kunt knoppen, tekst, pictogrammen of iets anders toevoegen waarnaar u een hyperlink wilt maken.
Afbeelding knippen
Nu je de afbeelding klaar hebt en alles op zijn plaats, is het tijd om de hyperlink toe te voegen. Voordat dit kan worden gedaan, moet u de delen van de afbeelding waarnaar u een hyperlink wilt maken, in plakjes snijden. 
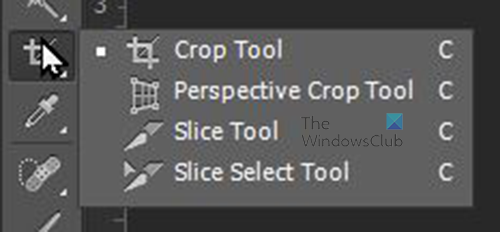
Ga naar de linker werkbalk en zoek het gereedschap Segment. Het bevindt zich in hetzelfde pop-upmenu als het gereedschap Bijsnijden. Als u de Slicer-tool niet ziet, houdt u ingedrukt Hulpmiddelen om te snijden totdat u het pop-upmenu ziet, dan kunt u klikken om te selecteren Snijgereedschap .
Nadat u het gereedschap Slicer hebt geselecteerd, kunt u alles in de afbeelding omcirkelen waarnaar u een hyperlink wilt maken.
Omcirkel gewoon een afbeelding, tekst, pictogram, knop of wat u maar wilt markeren. Klik en sleep een element diagonaal en je ziet een kader met een nummer en enkele lijnen. Elk gemaakt fragment heeft een nummer. U kunt de segmentmarkering rond de afbeelding verplaatsen om deze aan te passen met de pijltoetsen op uw toetsenbord. U kunt het segmentkader rond een element ook groter of kleiner maken door over de zijkant te bewegen totdat een pijl met dubbele punt verschijnt, klik en sleep.
microsoft gecertificeerde professionele voordelen
In dit artikel 'Klik voor meer informatie' en de koksmuts wordt een hyperlink geplaatst, afhankelijk van wat u wilt, kunt u hyperlinks naar andere items toevoegen. de baas heeft er kan een hyperlink naar de startpagina zijn, zodat de gebruiker naar de startpagina wordt geleid wanneer hij erop klikt. Klik voor meer informatie kan worden gekoppeld aan een pagina met aanvullende informatie over de verkoop of andere informatie waarvan u wilt dat de gebruiker deze vindt.
Om een hyperlink naar meerdere plaatsen in een afbeelding toe te voegen, volgt u eenvoudig elk gebied één voor één met de Slicer-tool. U kunt aan elk fragment dezelfde URL of een andere URL toevoegen.

Dit is de afbeelding met de getoonde fragmenten. De koksmuts en de More Info-knop zijn de gehyperlinkte onderdelen. De afbeelding heeft echter lijnen waardoor het lijkt alsof het in een tafel is uitgesneden. Dit komt omdat de afbeelding daadwerkelijk wordt gesneden en in een tabel wordt geplaatst, waarna de HTML ze samen op de webpagina opslaat.
cortana opgeschort
Voeg URL toe

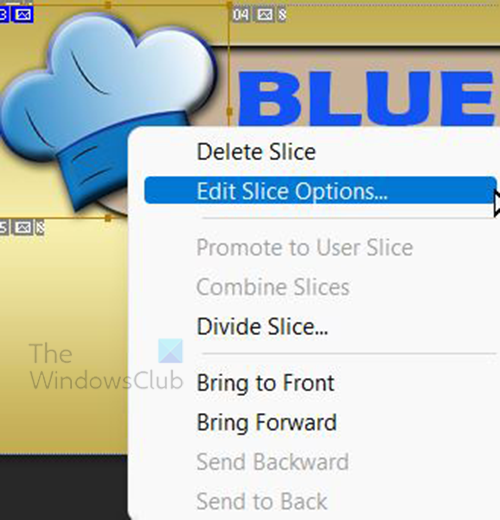
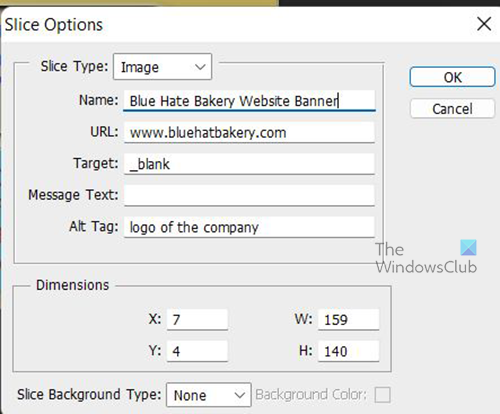
Nu de fragmenten zijn gemaakt, is het tijd om de URL aan de fragmenten toe te voegen. Klik met de rechtermuisknop op de fragmenten waarnaar u verwijst en selecteer Wijzig fragmentopties .

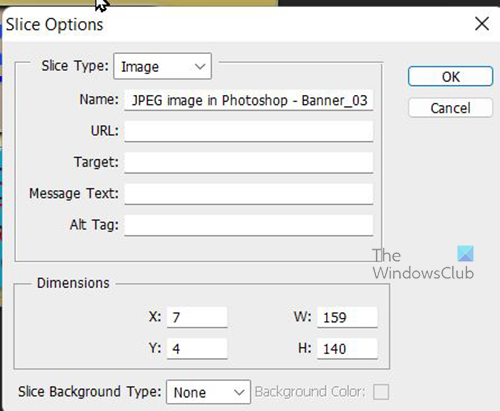
Segmentopties er verschijnt een dialoogvenster voor het toevoegen van informatie. Je kan toevoegen Naam afbeeldingen, en URL-adres waarnaar u wilt dat de gebruiker wordt omgeleid wanneer hij klikt. Als u wilt dat de link in een nieuw tabblad wordt geopend, typt u _leeg IN Doel veld. Voeg beschrijvende tekst toe om de link gemakkelijk toegankelijk te maken voor mensen met een visuele beperking Neem alles veld. Als u klaar bent met het invoeren van informatie, drukt u op PRIMA om de informatie te bevestigen en het venster te sluiten. U herhaalt de stap voor alle segmenten.

Dit is een voorbeeld van het vullen van het dialoogvenster met opties voor snijden.
3] Opslaan
Nu de afbeelding is voorbereid en de hyperlinks zijn toegevoegd, is het tijd om deze op te slaan zodat deze op de website kan worden gebruikt. Ga naar om op te slaan Bestand Dan Sparen voor internet of klik Alt+Shift+Ctrl+S . In sommige versies van Photoshop moet u naar 'Bestand' gaan en dan Opslaan voor internet (verouderd) .

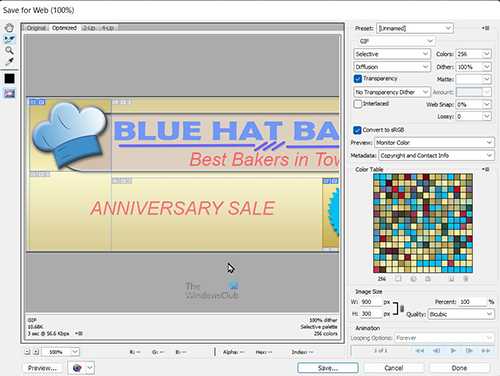
Het dialoogvenster Opslaan voor web verschijnt.

kan geen microsoft-account toevoegen aan Windows 10
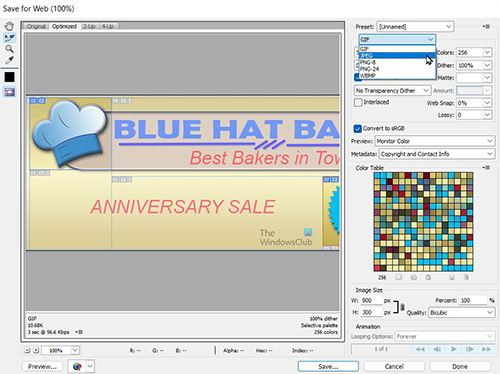
Boven waar er is gif , klik op de vervolgkeuzepijl en selecteer JPEG . Hierdoor wordt de uitvoer opgeslagen als een JPEG. JPEG is het beste afbeeldingsformaat om op internet te gebruiken vanwege het kleine formaat en het feit dat Photoshop het bestand als een bitmap heeft opgeslagen. Rasterafbeeldingen zijn het meest geschikt voor internet. Klik als het klaar is Houden in het onderste gedeelte Opslaan voor Web Dialog Box .

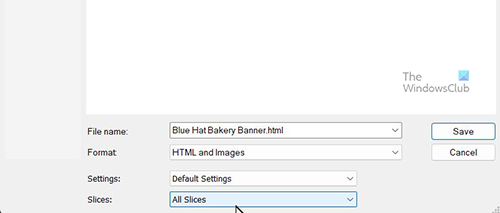
Deze gaat open Sla geoptimaliseerd op als venster . Ga naar Formaat en kies HTML en afbeelding als bestandsformaat. U zult merken dat de bestandsnaamextensie is gewijzigd in .html. Photoshop slaat het HTML-bestand op met hyperlinks naar de afbeeldingen, evenals de afbeeldingen zelf. U kiest waar u de map wilt opslaan.
Wanneer u opslaat als HTML, slaat u meerdere bestanden en mappen op. Er is een HTML-bestand dat eruitziet als de standaardbrowser. Ook komt er een map met beeldstukken die zijn aangesneden. Maak je geen zorgen, de HTML-code pakt alle stukjes op de webpagina op.
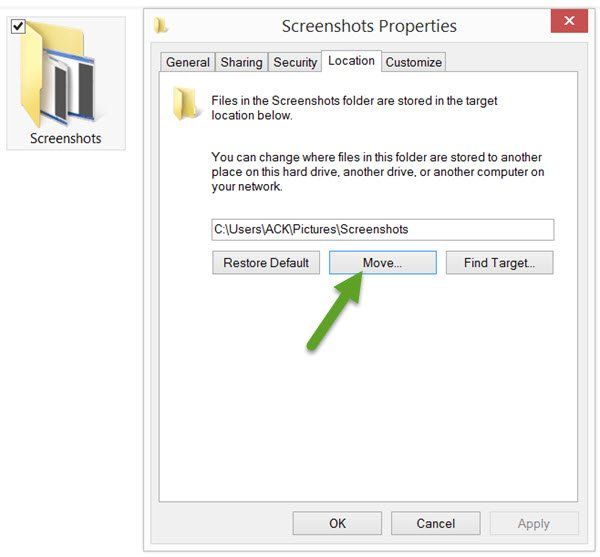
Zorg er bij het opslaan van bestanden voor dat het HTML-bestand en de afbeeldingenmap op dezelfde locatie worden opgeslagen. Het HTML-bestand wordt gekoppeld aan afbeeldingsbestanden met behulp van de locatie van het bestand. Mogelijk moet u een map maken om ze bij elkaar te houden. Als je klaar bent, klik je Houden .
Wanneer u klaar bent met opslaan, navigeert u naar de door u gekozen locatie en ziet u het HTML-bestand en de map Afbeeldingen. Als u op een HTML-webpagina klikt, ziet u dat de afbeelding wordt geopend als een webpagina en dat de links klikbaar zijn. Ze brengen u echter niet naar een webpagina of internet, ze zeggen alleen dat de bestanden niet beschikbaar zijn. Dit komt omdat de bestanden geïsoleerd zijn van de actieve webpagina.
Als u de HTML-code wilt zien, kunt u met de rechtermuisknop op het HTML-bestand klikken en 'Openen met Kladblok' selecteren