Als het erom gaat te bepalen wanneer een website voor het laatst is bijgewerkt, zijn er een paar verschillende methoden die u kunt gebruiken. Eerst kunt u de broncode van de website controleren. Dit kan gedaan worden door met de rechtermuisknop op de pagina te klikken en 'Bekijk bron' te selecteren. Zodra u de broncode van de website hebt geopend, kunt u zoeken naar 'laatst bijgewerkt'. Dit zou een coderegel moeten opleveren die aangeeft wanneer de site voor het laatst is bijgewerkt. Een andere methode die u kunt gebruiken om te bepalen wanneer een website voor het laatst is bijgewerkt, is door de HTTP-headers van de website te controleren. Dit kan worden gedaan met behulp van een tool zoals Fiddler of Charles. Zodra u de headers van de website heeft, kunt u zoeken naar een regel met de tekst 'Last-Modified'. Hierin staat wanneer de website voor het laatst is bijgewerkt. Ten slotte kunt u ook de RSS-feed van de website bekijken. Deze bevindt zich meestal in de broncode van de website, maar u kunt ook een tool zoals Feedly gebruiken om deze te vinden. Zodra u de RSS-feed heeft, kunt u zoeken naar de tag 'lastBuildDate'. Hierin staat wanneer de website voor het laatst is bijgewerkt. Dit zijn slechts enkele van de methoden die u kunt gebruiken om te bepalen wanneer een website voor het laatst is bijgewerkt. Als u deze informatie voor een specifieke website moet achterhalen, kunt u een of al deze methoden gebruiken om de informatie te krijgen die u nodig hebt.
Elke actie op de website is voorzien van een tijdstempel. Deze tijdstempel geeft meestal aan wanneer de site voor het laatst is bijgewerkt. Dit gebeurt op verschillende manieren. IN plattegrond verschillende webarchiefdiensten en op javascript gebaseerd script kunnen worden gebruikt en vele andere dingen kunnen ook voor hetzelfde worden gebruikt.
Hoe te achterhalen wanneer de site voor het laatst is bijgewerkt
De volgende methoden kunnen worden gebruikt in gevallen waarin men de ontwikkeling van een pagina wil volgen.
- Met javascript.
- Website sitemap gebruik.
- Gebruik Google Cache.
1] Met op JavaScript gebaseerd script
Open de website die u wilt controleren. Druk op de F12 toets op het toetsenbord.
Deze gaat open Hulpprogramma's voor ontwikkelaars paneel. V Inpluggen typ het volgende en druk op Enter:
|_+_| 
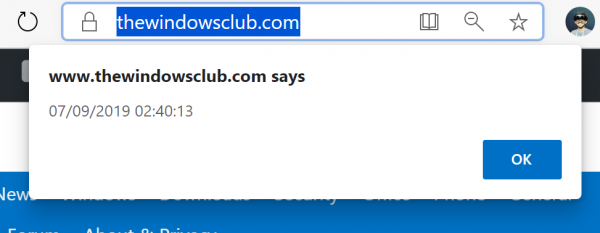
De pagina die u aan het controleren was, geeft een waarschuwing. Het bevat de datum en tijd waarop de pagina is bijgewerkt.
2] Website-sitemap gebruiken
Open de hoofd-URL van de website die u wilt controleren.
Voeg het volgende toe aan het URL-voorvoegsel:
|_+_| 
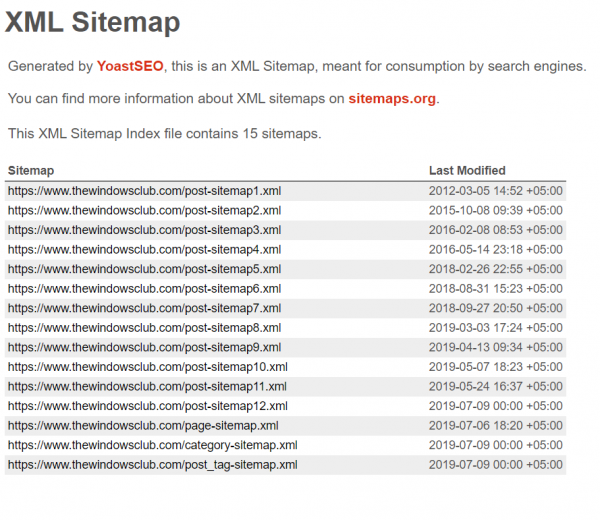
Als u probeert te achterhalen wanneer de website voor TheWindowsClub.com voor het laatst is bijgewerkt, typt u TheWindowsClub.com/sitemap.xml
Druk op Enter om de sitemap te downloaden met alle details van de laatst bijgewerkte site.
3] Gebruik Google Cache
U kunt een browser starten en de URL van uw webpagina eraan toevoegen:
|_+_|Wanneer de gecachte versie wordt geopend, ziet u bovenaan een zin - Dit is een momentopname van de pagina zoals deze verscheen op de DATUM/TIJD. . Dit geeft aan wanneer de webpagina voor het laatst is bijgewerkt.
de schijf is offline omdat er een handtekeningbotsing is met een andere schijf die online is
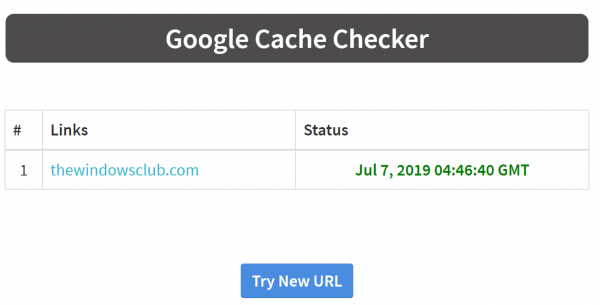
U kunt ook Google Cache Checker gebruiken door te bezoeken deze pagina .
Typ de URL van de website die u wilt controleren in het tekstveld en vul in Foto verificatie.

Kiezen Na om de tijdstempel van de laatste website-update te krijgen.
Gebruikers van de Chrome-browser kunnen Cache Checker gebruiken verlenging hiervoor , Ook.
Ik hoop dat deze methoden voor u werken.
Download PC Reparatie Tool om Windows-fouten snel te vinden en automatisch op te lossenLees verder : Hoe bekijk gearchiveerde of in de cache opgeslagen webpagina's op internet.



![Browseropslag voor Mega is vol [opgelost]](https://prankmike.com/img/browsers/AB/your-in-browser-storage-for-mega-is-full-fixed-1.png)