Photoshop kan worden gebruikt om geweldige kunst te maken en het artikel van vandaag laat zien hoe je dat moet doen een platte afbeelding er 3D uit laten zien . Aan het leren hoe je een 3D pop-out effect creëert in Photoshop is een geweldige manier om een advertentie te maken voor elektronische apparaten, enz.

Met het 3D-pop-outeffect laat u de afbeelding eruitzien alsof deze uit een andere afbeelding springt. U maakt bijvoorbeeld reclame voor een HD-flatscreen-tv. Je kunt zeggen dat de tv beelden zo duidelijk weergeeft dat het lijkt alsof ze eruit springen. Je zou dan een auto of andere items of landschappen uit de tv kunnen laten springen.
Hoe maak je een 3D pop-out effect in Photoshop
U kunt de ene afbeelding uit de andere laten springen, of u kunt een kader maken waar de afbeelding uit springt. Beide gebruiken dezelfde basisstappen. Volg dit artikel voor meer informatie over het creëren van een 3D-pop-outeffect in Photoshop.
- Plaats afbeeldingen in Photoshop
- Wijzig het formaat van de onderwerpafbeelding in de containerafbeelding
- Maak een selectie van het onderwerp
- Schakel Snelmasker in om te controleren of alle afbeeldingen zijn geselecteerd
- Kopieer selectie naar een nieuwe laag
- Maak een kopie van het scherm
- Maak een selectie van de kopie van het tabletscherm
- Gebruik de selectie om een laagmasker te maken
- Kopieer het laagmasker naar de autolaag
- Gebruik het gereedschap Potlood om verborgen delen van de afbeelding zichtbaar te maken
- Voeg een schaduw toe onder het onderwerp
- Voeg een verloop toe aan de schaduw
1] Plaats afbeeldingen in Photoshop
De eerste stap om dit 3D-pop-outeffect in Photoshop te maken, is door de afbeelding of afbeeldingen in Photoshop te plaatsen. Dit artikel gebruikt twee afbeeldingen voor het effect, maar afhankelijk van het effect dat u wilt creëren, kan één afbeelding worden gebruikt.
Om de afbeeldingen in Photoshop te plaatsen, zoekt u de afbeelding die u als basis-/secundaire afbeelding wilt gebruiken. u zou dan met de rechtermuisknop op de afbeelding klikken en in het menu Openen met vervolgens Adobe Photoshop (versie) kiezen. De afbeelding wordt als achtergrond in Photoshop geplaatst. Het is nu tijd om de afbeelding die eruit zal springen in Photoshop te plaatsen. Zoek de afbeelding en klik er met de rechtermuisknop op en kies Openen met en vervolgens Adobe Photoshop (versie). Deze afbeelding wordt in Photoshop geopend als een laag boven de eerste afbeelding. u wilt de pop-outafbeelding boven de andere afbeelding die als container / achtergrond zal fungeren. Als ze niet in die volgorde staan, kun je altijd in het lagenpaneel klikken en ze naar de juiste volgorde slepen.
2] Wijzig het formaat van de onderwerpafbeelding in de containerafbeelding
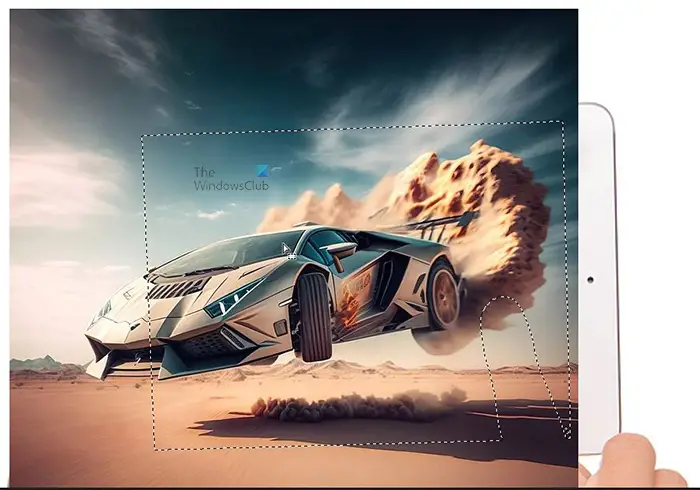
Nu de afbeeldingen in Photoshop staan, is het tijd om ze te verkleinen en te positioneren. Afhankelijk van de grootte van de containerafbeelding, moet u deze al dan niet wijzigen. De pop-outafbeelding moet op de containerafbeelding worden geplaatst. Om het gemakkelijker te maken, verlaagt u de dekking van de pop-outafbeelding door de laag te selecteren en vervolgens de dekking in het deelvenster Lagen aan te passen. Door de dekking te verlagen, kunt u zien wanneer de afbeeldingen correct zijn uitgelijnd. Met de dekking verlaagd, positioneert u de onderwerpafbeelding (de afbeelding die eruit springt) zodat de achtergrond de containerafbeelding vult. Plaats het zo dat een deel ervan uit de containerafbeelding hangt.

Als u het formaat van de afbeeldingen wilt wijzigen, klikt u op de afbeelding waarvan het formaat moet worden gewijzigd en drukt u op Ctrl+T houd vervolgens de handvatten vast en verklein de afbeelding. Voor eerdere versies van Photoshop moet u mogelijk wachten Verschuiving+Alt terwijl u het formaat wijzigt als u het formaat van de afbeelding vanuit alle hoeken tegelijk wilt wijzigen. Wanneer de uitlijning is voltooid, zet u de dekking van de onderwerpafbeelding terug op 100%.
3] Maak een selectie van het onderwerp
Merk op dat het onderwerp het beeld is dat tevoorschijn komt. In deze stap maakt u een selectie van het deel van de onderwerpafbeelding dat u uit de andere afbeelding wilt laten springen. dit is handig in gevallen waarin u niet wilt dat de volledige afbeelding van het onderwerp wordt weergegeven. Het onderwerpbeeld kan bijvoorbeeld een achtergrond hebben. Deze stap helpt je om het onderwerp van de afbeelding te isoleren.
Gebruik het gereedschap Snelle selectie

forza horizon 3 pc werkt niet
Om het onderwerp te selecteren, de Snelle selectietool zal gebruikt worden. De Snelle selectietool bevindt zich in het linker gereedschapspaneel. Het heeft nog een andere tool in dezelfde groep, de Magic want-tool. Beide Snelle selectietool en de toverstafgereedschap worden gebruikt om delen of alle dingen in Photoshop te selecteren.

Terwijl het gereedschap Snel selecteren actief is, klikt en sleept u langs de delen van de afbeelding die u wilt selecteren.
Snelle selecties corrigeren
Het gereedschap Snel selecteren kan uitgaan en andere delen vastleggen die u niet wilt, of het kan delen missen die u wilt. Gebruik om de selectie te corrigeren Alles . Vasthouden Alles terwijl u klikt of sleept, wordt verplaatst in het deel van de selectie dat u sleept. U zult zien dat de cursor voor snelle selectie een min - teken in plaats van de Plus + .
4] Schakel snelmasker in om te controleren of alle afbeeldingen zijn geselecteerd
Tijdens het selecteren van de afbeelding wilt u misschien controleren of u alle gewenste delen hebt geselecteerd. Om de selectie te controleren, schakelt u Snelmasker in en uit.

Druk op om het snelmasker te wisselen Q op het toetsenbord. U ziet het geselecteerde deel van de afbeelding helderder en de delen buiten het geselecteerde gebied een doffe rode kleur. Vervolgens drukt u nogmaals op Q om het snelmasker uit te schakelen en indien nodig correcties in de selectie aan te brengen.
5] Kopieer selectie naar een nieuwe laag
Als u tevreden bent dat u alle gewenste delen van de afbeelding hebt geselecteerd, is het tijd om de selectie naar een nieuwe laag te kopiëren. Om de selectie naar een nieuwe laag te kopiëren, klikt u met de rechtermuisknop op de selectie en kiest u in het menu Laag via kopiëren of druk op Ctrl+J . U ziet dan dat het geselecteerde deel van de afbeelding naar een nieuwe laag boven de afbeelding gaat.
6] Maak een kopie van het scherm
Voor deze containerafbeelding moet u een kopie van het scherm maken, zodat u de vinger, de hand en de achtergrond van de afbeelding kunt omzeilen. De 3D-pop-out komt van het scherm van de tablet, dus een kopie van het scherm moet op een aparte laag staan.
Om een kopie van het scherm te maken, gaat u naar het linker toolpaneel en klikt u op de knop Snelle selectietool klik vervolgens op het scherm van de tablet. Wanneer het hele scherm van de tablet is geselecteerd, klikt u met de rechtermuisknop op het geselecteerde gebied en kiest u Laag via kopiëren of druk op Ctrl+J om een kopie van het scherm te maken.
7] Maak een selectie van de kopie van het tabletscherm
In deze stap wilt u een overzicht van de containerafbeelding. Dit is belangrijk omdat u een laagmasker wilt maken, zodat de gewenste gebieden van de bovenste afbeelding worden weergegeven en al het andere wordt verborgen. De containerafbeelding is de afbeelding die zich onder de pop-outafbeelding bevindt. Het containerbeeld is in dit geval de tablet met de handen, of meer specifiek het scherm van de tablet. Houd er rekening mee dat uw project andere vereisten zal hebben om het bevredigend te krijgen.
Om de selectie van het scherm te maken, gaat u naar het lagenpaneel en selecteert u de volledige autoafbeelding. Je houdt dan vast Ctrl terwijl u op de miniatuur van de tabletschermlaag klikt.

U ziet een omtrek verschijnen die de grootte heeft van het tabletscherm dat is gemaakt. De omtrek bestaat uit stippellijnen in de vorm van het tabletscherm. U moet dan het laagmasker maken.
8] Gebruik de selectie om een laagmasker te maken
Nu je de selectie hebt, is het tijd om deze te gebruiken om het laagmasker te maken. Om het laagmasker te maken, gaat u naar de onderkant van het lagenpaneel en klikt u op de Breng een laag masker aan icoon. Het pictogram Laagmasker toevoegen is vierkant met een gat erin. Er zal een vorm van het tabletscherm zijn naast de onderwerpafbeelding in het lagenpaneel, dat is het laagmasker. Het laagmasker wordt gebruikt om alles buiten het masker te verbergen.

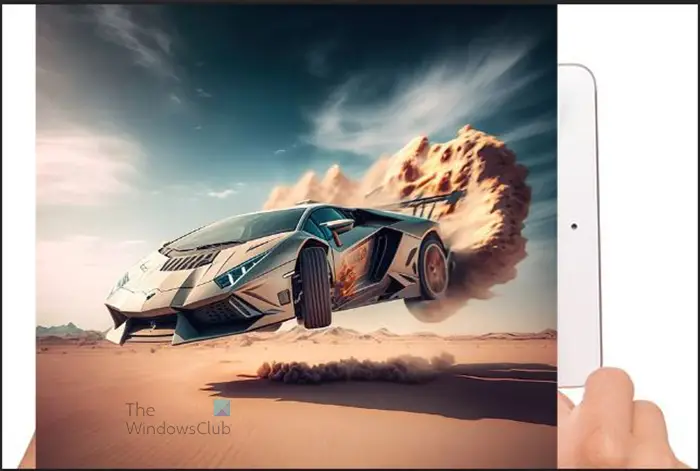
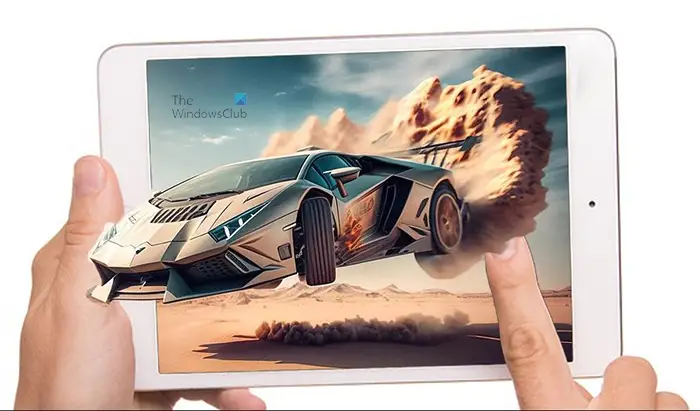
Dit is de afbeelding met het gemaakte laagmasker. U kunt het 3D-pop-outeffect zien verschijnen. Je zult merken dat de vinger in het beeld een beetje verborgen zit, door een deel van het onderwerp. Dit is misschien geen probleem met uw afbeelding, maar als dit gebeurt met uw afbeelding, blijf dan lezen en u zult zien dat het opgelost is.
Lezen: Hoe maak je van een foto een collage in Photoshop
9] Kopieer het laagmasker naar de autolaag
Met het laagmasker gemaakt en bij de uitsnede van het scherm, wilt u dat hetzelfde laagmasker zich rond de uitsparing van de pop-outafbeelding bevindt. hierdoor kunt u delen van de originele afbeelding achter de 3D-pop-out plaatsen. Houd ingedrukt om de vector naar die laag te kopiëren Alles klik vervolgens op het laagmasker en sleep het naar de uitgesneden laag. U ziet een kopie van het laagmasker verschijnen naast het pictogram van die laag.

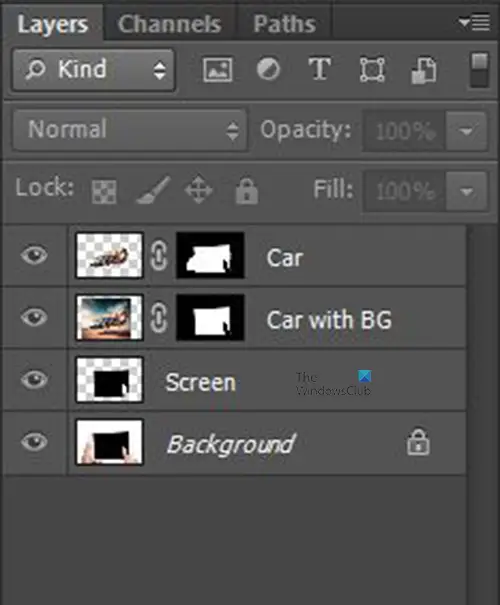
Dit is een kopie van hoe uw lagenpaneel eruit zou moeten zien als u dat doet. De witte rechthoeken naast het icoon van de lagen zijn de laagmaskers. U zult merken dat mijn lagen beschrijvende namen ernaast hebben. U moet uw lagen beschrijvende namen geven. Hoewel dit optioneel is, zal het u helpen om uw lagen veel gemakkelijker te identificeren.

U zult merken dat toen u het laagmasker aan de uitsnede van de onderwerpafbeelding toevoegde, het laagmasker een deel van de afbeelding verborg. dit komt in de volgende stap aan de orde.
10] Gebruik het gereedschap Potlood om verborgen delen van de afbeelding te onthullen
Toen het laagmasker werd toegevoegd aan de laag van de uitgesneden afbeelding, verborg het een deel van de afbeelding dat u wilde laten zien. Het deel van de afbeelding dat verborgen was, is het deel dat uit het scherm zou moeten springen. Dit kan worden opgelost door de Pencil Tool te gebruiken om het verborgen deel van de afbeelding te onthullen.
Selecteer in het linker lagenpaneel de Potlood gereedschap . Zorg ervoor dat de voorgrond- en achtergrondpictogrammen wit hebben als voorgrond en zwart als achtergrond.
Kies een harde punt voor het potlood en maak de dekking en de Hardheid 100% . Klik op het pictogram Laagmasker van het gekopieerde laagmasker. Dat is het Laagmasker dat naast de uitsnede van het onderwerp staat. Wanneer u op het laagmasker klikt, maakt u het actief. Terwijl dit laagmasker actief is, gebruikt u het gereedschap Potlood om over de delen van de afbeelding te wrijven die u wilt weergeven. In dit geval wilt u dat alle delen van de afbeelding die uit het scherm van de tablet tevoorschijn komen, worden weergegeven. Zorg ervoor dat u de vinger op de afbeelding laat zitten.

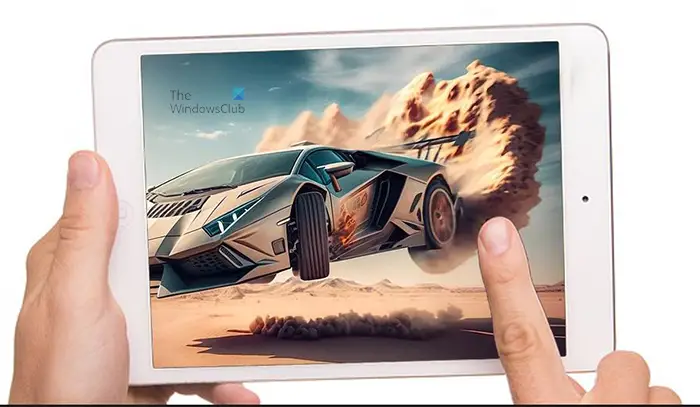
Zo zou de afbeelding eruit moeten zien.
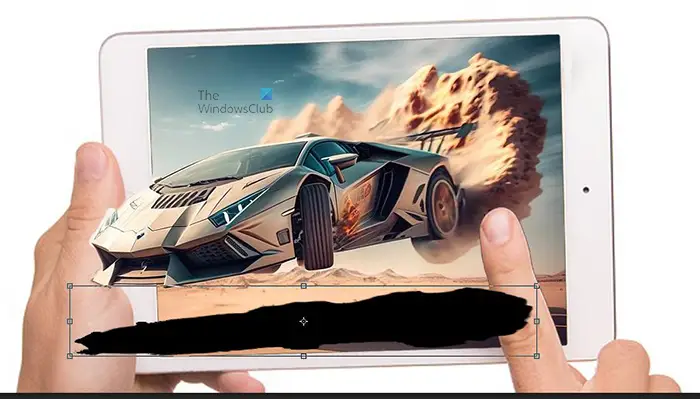
11] Voeg een schaduw toe onder het onderwerp
Deze stap is optioneel omdat voor sommige afbeeldingen die u gebruikt geen schaduw nodig is. Deze stap wordt echter gedaan zodat personen die een afbeelding hebben waarvoor een schaduw nodig is, weten hoe ze dit moeten doen. Schaduwen voegen een realistisch element toe aan uw illustraties, vooral in gevallen waar licht duidelijk zichtbaar is. Volg de onderstaande stappen om de schaduw te creëren als dat nodig is.
Maak een selectie van de uitgesneden afbeeldingslaag
Dit is de eerste stap, u moet een selectie maken rond de uitsnede van de onderwerpafbeelding. om de selectie te maken, klikt u op de laag om deze te selecteren. Je houdt dan vast Ctrl en klik vervolgens op de miniatuur van die afbeeldingslaag. U ziet een selectie rond de afbeelding.
Maak een nieuwe laag onder het onderwerp.
Houd ingedrukt om de laag onder de onderwerplaag te maken Ctrl druk dan op de Maak een nieuwe laag pictogram onderaan het deelvenster Lagen. U ziet de nieuwe laag verschijnen onder de huidig geselecteerde laag. Als je op de Maak een nieuwe laag pictogram zonder vast te houden Ctrl , zou de nieuwe laag boven de huidig geselecteerde laag zijn gemaakt.
Plaats selectie op nieuwe laag die is gemaakt
In deze stap wil je de selectie op de nieuwe laag plaatsen. U wilt echter dat de selectie wordt gevuld met zwart. Om de selectie met zwart te vullen, zorgt u ervoor dat de voorgrondkleur zwart is en de achtergrondkleur wit voor het voorgrondkleurpictogram in het linker gereedschapspaneel. Je zou dan drukken Alt + Verwijderen (merk op dat u de nieuwe laag moet selecteren voordat u op drukt Alt + Verwijderen ). Je zou de schaduw moeten zien verschijnen op de nieuwe laag in het lagenpaneel.
Verwijder de selectie rond de afbeelding
Druk op om de selectie rondom de afbeelding te verwijderen Ctrl+D .
Pas de schaduw aan
De schaduw bevindt zich achter de afbeelding en moet worden aangepast. Zorg ervoor dat de nieuwe laag is geselecteerd en druk vervolgens op om de schaduw aan te passen Ctrl+T om het transformatievak rond de schaduw te openen. Met de transformatiedoos erbij. Beweeg de muis over de middelste handgreep bovenaan totdat u een verticale dubbele pijl ziet verschijnen. u klikt en houdt vervolgens de middelste handgreep vast en sleept deze naar beneden onder de afbeelding. Sleep de schaduw naar beneden naar waar u zich prettig voelt. Druk op Enter om de transformatie te accepteren en het transformatievak te verwijderen.
Afhankelijk van de richting waar de lichtbron vandaan komt, moet u de schaduw dienovereenkomstig aanpassen. Om de schaduwgreep te vervormen Ctrl pak dan een van de handvatten om te slepen. De schaduw wordt vervormd in de richting waarin u sleept.

Dit is de schaduw aangepast. Het kan verschillende aanpassingen en hoeken vereisen op basis van uw afbeeldingen.
Maak van schaduw een slim object
Deze stap vereist dat u van de schaduw een slim object maakt. Door de schaduw een slim object te maken, wordt het mogelijk om deze niet-destructief te bewerken. Om van de schaduw een slim object te maken, klikt u met de rechtermuisknop op de laag en kiest u vervolgens in het menu Converteren naar slim object .
Blauw de schaduw
In deze stap gebruikt u het vervagingseffect om de schaduw realistischer te maken.

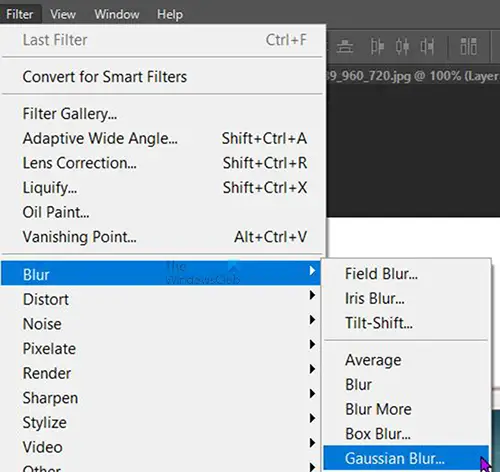
Ga hiervoor naar de bovenste menubalk en klik op Filter Dan Vervagen Dan Gaussiaanse vervaging .

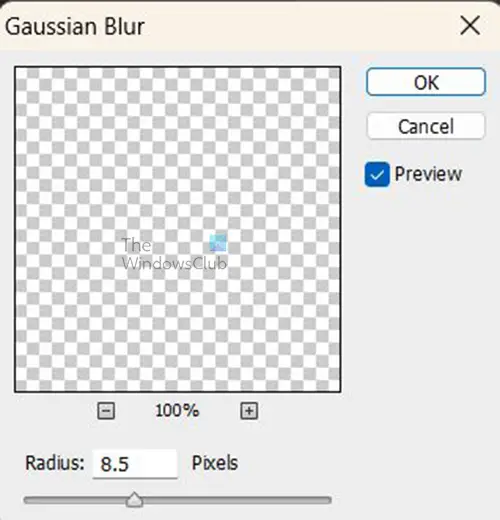
Het venster Opties voor Gaussiaanse vervaging verschijnt, pas de straal aan om de afbeelding wazig te maken. Hoe hoger de waarde, hoe waziger het beeld wordt en hoe lager de waarde, hoe minder wazig het beeld wordt.
hitmanpro kickstarter

Kies een vervagingswaarde die voor u bevredigend is. Als u klaar bent, drukt u op OK om te accepteren.
Als u de Gaussiaanse vervaging moet bewerken, gaat u naar het lagenpaneel en klikt u Gaussiaanse vervaging onder de laag van de afbeelding.
Plaats een kopie van het laagmasker naast de schaduw
In deze stap plaatst u een kopie van het laagmasker naast de schaduw in het lagenpaneel. Je hoeft alleen maar vast te houden Alles klik en sleep vervolgens het laagmaskerpictogram naar de schaduwlaag.

Je merkt dat delen van de schaduw nu ontbreken. Volg de stappen in item 11 om de ontbrekende delen van de schaduw te onthullen.

Hier gebruik je het potlood om de ontbrekende delen te onthullen die je wilt laten zien. Merk op dat wanneer u de schaduw onthult, u ervoor wilt zorgen dat de vinger zichtbaar is.

Als u wilt dat de schaduw op de vinger zit, kunt u dat doen, maar dan moet u de schaduw op de vinger iets lichter maken. Hierdoor zou de vinger zichtbaar zijn onder de schaduw. Om dit te doen, verlaagt u de dekking van het potlood en schildert u vervolgens over de vinger waar u wilt dat de schaduw zichtbaar is.
12] Voeg een verloop toe aan de schaduw
In deze stap voegt u een verloop toe aan de schaduw. Het verloop zorgt ervoor dat de schaduw er nog realistischer uitziet naarmate u de schaduw bleker maakt naarmate deze van de afbeelding af beweegt.
Klik op de laagmaskerminiatuur naast de schaduwlaag en ga vervolgens naar het linker gereedschapspaneel en selecteer de Verloop hulpmiddel of druk op G . met het gereedschap Verloop geselecteerd, ga naar de Verloopkiezer in de bovenste menubalk en klik op de Wit tot transparant miniatuur. Zorg ervoor dat de Lineair verloop optie is geselecteerd.

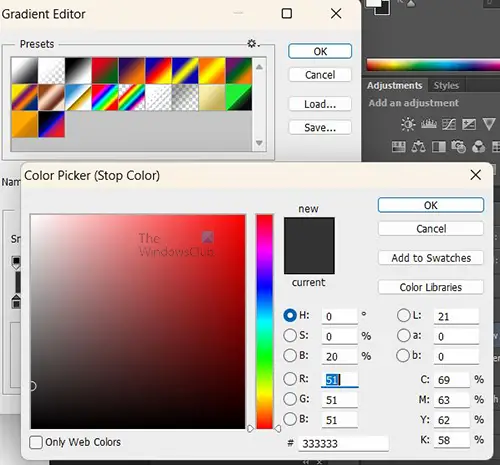
Klik op de verloopbalk om naar de Verloopbewerker te gaan. Dubbelklik op de kleurstop linksonder om de kleurkiezer van de verloopeditor te openen. Wijzig in de kleurkiezer de helderheidswaarde van 100 naar twintig . Als u klaar bent, drukt u op OK op beide vensters om ze te sluiten.
Je houdt nu vast Verschuiving en sleep het gereedschap Verloop van rechts naar links op de schaduw. De richting hangt af van waar uw afbeelding zich bevindt en waar de lichtbron is. Onthoud dat de delen van de schaduw die zich het dichtst bij de afbeelding bevinden, donkerder zouden zijn. In het geval van deze afbeelding zou het verloopgereedschap van rechts naar links worden gesleept, zodat het rechter (verste deel) helderder zou zijn terwijl het linkerdeel donkerder zou zijn. Vasthouden Verschuiving terwijl u sleept zorgt ervoor dat de lijn horizontaal blijft terwijl u sleept.

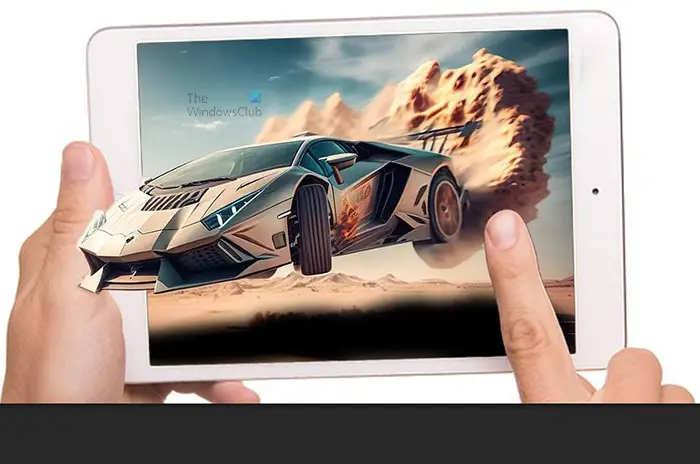
Dit is de uiteindelijke afbeelding met de toegevoegde schaduw. Merk op dat de originele afbeelding al een schaduw had, maar deze schaduw is toegevoegd om anderen te helpen een schaduw te creëren als ze geen schaduw in hun afbeelding hebben. het creëren van het 3D pop-out afbeeldingseffect is heel gemakkelijk te volgen en te doen in Photoshop. Je kunt ermee experimenteren en andere coole kunstwerken maken.
Lezen: Laagovervloeimodi gebruiken in Photoshop
Wat is het pop-artfilter in Photoshop?
Als u pop-art in Photoshop wilt maken, is de Drempelfilter is degene die moet worden gebruikt. Plaats de afbeelding in Photoshop en ga vervolgens naar de bovenste menubalk en selecteer Afbeelding, vervolgens Aanpassingen en vervolgens Drempel. Het venster met drempelfilteropties verschijnt. Hier kun je de afbeelding aanpassen. Schakel voorbeeld in zodat u live wijzigingen in de afbeelding kunt zien. Wanneer u de afbeelding naar uw voorkeur heeft aangepast, klikt u op OK om de wijzigingen te behouden. U zult zien dat de afbeelding eruitziet als een zwart-wit pop-artafbeelding.
Hoe kun je een 3D-effect maken in Photoshop?
Een 3D-effect is het maken van illustraties zodat het lijkt alsof je naar een echte 3D kijkt, maar zonder de 3D-bril. U kunt dit 3D-effect gemakkelijk en zonder veel werk en binnen slechts enkele minuten creëren. Volg de onderstaande stappen om een 3D-effect te creëren in Photoshop.
- Open de afbeelding in Photoshop
- Dupliceer de laag
- Open het dialoogvenster Laagstijl voor de bovenste afbeelding
- Schakel de groene en blauwe kanalen uit
- Terwijl de bovenste laag nog steeds is geselecteerd, houdt u Shift ingedrukt en tikt u 5 tot 10 keer op de linkerpijl of klikt en sleept u deze naar links
- Snijd de afbeeldingen bij om eventuele overlappingen te verwijderen
- Redden.
Al het beste!










![BlueStacks kon niet op pc worden geïnstalleerd [opgelost]](https://prankmike.com/img/troubleshoot/A3/bluestacks-failed-to-install-on-pc-fixed-1.png)